
HAY..........
Selasa, 01 September 2009
Minggu, 02 Agustus 2009
Senin, 27 Juli 2009
Apa itu Sistem Informasi ??
Sistem informasi berasal dari 2 kata, yaitu :
-Sistem yang berarti >> sekumpulan elemen/ serangkaian komponen yang saling berhubungan untuk
mencapai suatu tujuan yang spesifik atau untuk menyelesaikan suatu sasaran
tertentu.
-Informasi yang berarti >> data yang sudah diolah sehingga mempunyai arti tertentu dan dapat
menjadi dasar untuk mengambil keputusan.
Zo??? Sistem Informasi adalah sekumpulan perangkat keras (hardware), perangkat lunak (software), brainware, prosedur dan atau aturan yang diorganisasikan secara integral untuk mengolah data menjadi informasi yang bermanfaat guna memecahkan masalah dan pengambilan keputusan
Bagaimana dengan Data?? Did you know what is data???
-Data adalah representasi fisik dunia nyata yang menggambarkan suatu kejadian-kejadian dan
kesatuan nyata.
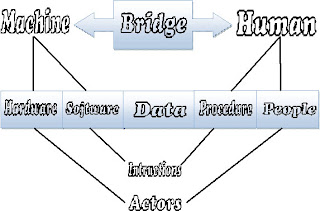
Jika dilihat diagramnya seperti dibawah ini :

Dari perngertian dan diagram di atas dapat kita ketahui bahwa Komponen-komponen Sistem Informasi antara lain :
-Perangkat keras (hardware)
-Perangkat lunak (Software)
-Prosedur
-Orang (pelaku)
-Basis data
-Jaringan computer dan komunikasi data ()
Siklus Hidup Pengembangan Sistem Informasi
Siklus Hidup Pengembangan Sistem Informasi atau dalam bahasa Inggrisnya sering disebut dengan
SDLC (Software Development Life Cycle) adalah suatu proses pembuatan software yang meliputi Scoping> Requirement > Collection & Analysis > Prototyping >Designing > Coding > Testing > Implentation > Mantenance
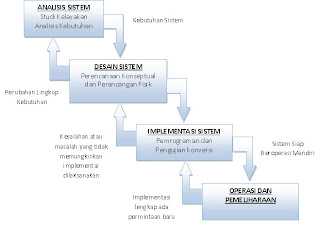
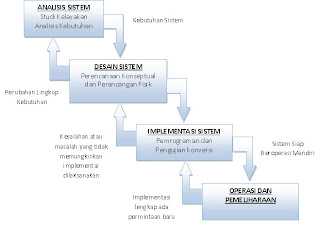
Salah satu contoh prsinsip SDLC yaitu Model Waterfall (Air Terjun). Diagramnya dapat dilihat di bawah ini :

Macam-Macam Arsitektur Software
Mungkin masih banyak macam-macam arsitektur software, yang saya tahu yaitu :
1.Arsitektur tersentralisasi
2.Arsitektur terdistribusi
3.Arsitektur Clien/ Server.
Sistem informasi berasal dari 2 kata, yaitu :
-Sistem yang berarti >> sekumpulan elemen/ serangkaian komponen yang saling berhubungan untuk
mencapai suatu tujuan yang spesifik atau untuk menyelesaikan suatu sasaran
tertentu.
-Informasi yang berarti >> data yang sudah diolah sehingga mempunyai arti tertentu dan dapat
menjadi dasar untuk mengambil keputusan.
Zo??? Sistem Informasi adalah sekumpulan perangkat keras (hardware), perangkat lunak (software), brainware, prosedur dan atau aturan yang diorganisasikan secara integral untuk mengolah data menjadi informasi yang bermanfaat guna memecahkan masalah dan pengambilan keputusan
Bagaimana dengan Data?? Did you know what is data???
-Data adalah representasi fisik dunia nyata yang menggambarkan suatu kejadian-kejadian dan
kesatuan nyata.
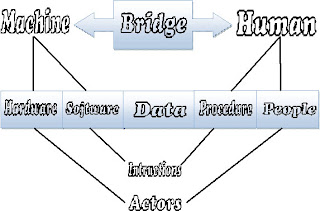
Jika dilihat diagramnya seperti dibawah ini :

Dari perngertian dan diagram di atas dapat kita ketahui bahwa Komponen-komponen Sistem Informasi antara lain :
-Perangkat keras (hardware)
-Perangkat lunak (Software)
-Prosedur
-Orang (pelaku)
-Basis data
-Jaringan computer dan komunikasi data ()
Siklus Hidup Pengembangan Sistem Informasi
Siklus Hidup Pengembangan Sistem Informasi atau dalam bahasa Inggrisnya sering disebut dengan
SDLC (Software Development Life Cycle) adalah suatu proses pembuatan software yang meliputi Scoping> Requirement > Collection & Analysis > Prototyping >Designing > Coding > Testing > Implentation > Mantenance
Salah satu contoh prsinsip SDLC yaitu Model Waterfall (Air Terjun). Diagramnya dapat dilihat di bawah ini :

Macam-Macam Arsitektur Software
Mungkin masih banyak macam-macam arsitektur software, yang saya tahu yaitu :
1.Arsitektur tersentralisasi
2.Arsitektur terdistribusi
3.Arsitektur Clien/ Server.
Rabu, 03 Juni 2009
1. Di dalam sebuah kode script ada tertulis seperti ini <input type=”button”
value=”klik disini” onclick=”klik()”, event(kejadian) apa yang digunakan
dalam kode script tersebut …
A. alert D. onmouseout
B. confirm E. onclik
C. document.write
2. Di dalam sebuah kode script ada tertulis seperti ini
document.bgColor="red", apakah arti dari kode script tersebut …
3. Di dalam sebuah kode script ada tertulis seperti ini
document.fgColor="red", apakah arti dari kode script tersebut …
4. Fungsi yang digunakan untuk merubah satu nilai dari suatu variabel
menjadi bilangan desimal adalah …
A. parseInt() D. parseFLoat()
B. eval=(nama variabel) E. window.prompt
C. window.close
5. Fungsi yang digunakan untuk merubah satu nilai dari suatu variabel
menjadi bilangan bulat adalah …
6. Di dalam sebuah tabel, setiap baris di bentuk dengan tag :
A. <td> ….. </td> D. <th> ……. </th>
B. <tr> ….. </tr> E. </td> …… <td>
C. <tb> ...... </tb>
7. Di dalam sebuah tabel, setiap kolom di bentuk dengan tag :
8. Untuk menuliskan komentar lebih dari satu baris didalam javascript kita
menggunakan … ?
A. // komentar // D. \\ komentar \\
B. // komentar */ E. \* komentar */
C. /* komentar */
9. Untuk menuliskan komentar dalam satu baris didalam javascript kita menggunakan ?
10. parseInt(“128.34”);
baris program diatas akan menghasilkan :
A. 284 D. 128.34
B. NaN E. 128,34
C. 128
11. parseInt(“0284”);
baris program diatas akan menghasilkan :
12. parseInt(“Halo3824”);
baris program diatas akan menghasilkan :
13. parseFloat(“128.34”)
baris program diatas akan menghasilkan :
14. parseFloat(“128,34 ”)
baris program diatas akan menghasilkan :
15. parseFloat(“0284”)
baris program diatas akan menghasilkan :
16. Perhatikan kode program dibawah ini dengan seksama!
1) <script language=”javascript”>
2) Var a=12;
3) Var b=4;
4) Function pd2(b) {
5) Var a=b*2;
6) return a; }
7) document.write(“Dua kali dari “,b,” adalah “,pd2(b));
8) document.write(“Nilai dari a adalah”, a);
9) </script>
Dari kode skrip diatas, maka hasilnya adalah .....
A. Dua kali dari 4 adalah 8 Nilai dari a adalah 12
B. Dua kali dari 4 adalah 8 Nilai dari a adalah 4
C. Dua kali dari 2 adalah 4 Nilai dari a adalah 12
D. Dua kali dari 2 adalah 4 Nilai dari a adalah 12
E. Dua kali dari 4 adalah 8 Nilai dari a adalah 8
17. Masih Berhubungan dengan kode program pada nomor 22, apabila kode
program pada baris ke 5 Var a = b * 2 ; diganti dengan a = b * 2 ;
, maka hasilnya adalah ....
value=”klik disini” onclick=”klik()”, event(kejadian) apa yang digunakan
dalam kode script tersebut …
A. alert D. onmouseout
B. confirm E. onclik
C. document.write
2. Di dalam sebuah kode script ada tertulis seperti ini
document.bgColor="red", apakah arti dari kode script tersebut …
3. Di dalam sebuah kode script ada tertulis seperti ini
document.fgColor="red", apakah arti dari kode script tersebut …
4. Fungsi yang digunakan untuk merubah satu nilai dari suatu variabel
menjadi bilangan desimal adalah …
A. parseInt() D. parseFLoat()
B. eval=(nama variabel) E. window.prompt
C. window.close
5. Fungsi yang digunakan untuk merubah satu nilai dari suatu variabel
menjadi bilangan bulat adalah …
6. Di dalam sebuah tabel, setiap baris di bentuk dengan tag :
A. <td> ….. </td> D. <th> ……. </th>
B. <tr> ….. </tr> E. </td> …… <td>
C. <tb> ...... </tb>
7. Di dalam sebuah tabel, setiap kolom di bentuk dengan tag :
8. Untuk menuliskan komentar lebih dari satu baris didalam javascript kita
menggunakan … ?
A. // komentar // D. \\ komentar \\
B. // komentar */ E. \* komentar */
C. /* komentar */
9. Untuk menuliskan komentar dalam satu baris didalam javascript kita menggunakan ?
10. parseInt(“128.34”);
baris program diatas akan menghasilkan :
A. 284 D. 128.34
B. NaN E. 128,34
C. 128
11. parseInt(“0284”);
baris program diatas akan menghasilkan :
12. parseInt(“Halo3824”);
baris program diatas akan menghasilkan :
13. parseFloat(“128.34”)
baris program diatas akan menghasilkan :
14. parseFloat(“128,34 ”)
baris program diatas akan menghasilkan :
15. parseFloat(“0284”)
baris program diatas akan menghasilkan :
16. Perhatikan kode program dibawah ini dengan seksama!
1) <script language=”javascript”>
2) Var a=12;
3) Var b=4;
4) Function pd2(b) {
5) Var a=b*2;
6) return a; }
7) document.write(“Dua kali dari “,b,” adalah “,pd2(b));
8) document.write(“Nilai dari a adalah”, a);
9) </script>
Dari kode skrip diatas, maka hasilnya adalah .....
A. Dua kali dari 4 adalah 8 Nilai dari a adalah 12
B. Dua kali dari 4 adalah 8 Nilai dari a adalah 4
C. Dua kali dari 2 adalah 4 Nilai dari a adalah 12
D. Dua kali dari 2 adalah 4 Nilai dari a adalah 12
E. Dua kali dari 4 adalah 8 Nilai dari a adalah 8
17. Masih Berhubungan dengan kode program pada nomor 22, apabila kode
program pada baris ke 5 Var a = b * 2 ; diganti dengan a = b * 2 ;
, maka hasilnya adalah ....
Rabu, 13 Mei 2009
<html>
<head>
<title>JS - Calculator</title>
<script language="Javascript">
<!--
/* Variablen definieren */
var plussign = ' + ';
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
function calculate(arg) {
arg.expr.value = eval(arg.expr.value)
}
function enter(arg, string) {
arg.expr.value += string
}
function clear_display(arg) {
arg.expr.value = ' '
}
function calc_sqrt(form) {
form.expr.value = (Math.sqrt(form.expr.value))
}
function calc_sqr(form) {
form.expr.value = ((form.expr.value * 1) * (form.expr.value * 1))
}
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
function cos_form(form) {
form.expr.value = (Math.cos (form.expr.value * rad))
}
function tan_form(form) {
form.expr.value = (Math.tan(form.expr.value * rad))
}
function inverse(form) {
form.expr.value = ( 1 / (form.expr.value))
}
function base10_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_10)
}
function base2_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_2)
}
//-->
</script>
</head>
<body>
<p align="center"><big><big>CALCULATOR </big></big></p>
<form>
<!-- Yup, Mulai -->
<table border="0" width="100" bgcolor="pink" align="center">
<tr>
<td width="100%" colspan="5" align="center"><input type="text" name="expr" size="35"
action="calculate(this.form)"></td>
</tr>
<tr>
<td width="100%" colspan="5" align="center">by rizqa</td>
</tr>
<tr>
<td width="20%"><input type="button" value=" sin " Onclick="sin_form(this.form)"></td>
<td width="20%"><input type="button" value=" cos " OnClick="cos_form(this.form)"></td>
<td width="20%"><input type="button" value=" tan " Onclick="tan_form(this.form)"></td>
<td width="20%"><input type="button" value=" log 10e " onClick="base10_log(this.form)"></td>
<td width="20%"><input type="button" value=" log 2e " OnClick="base2_log(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" akar " Onclick="calc_sqrt(this.form)"></td>
<td width="20%"><input type="button" value=" ^2 " OnClick="calc_sqr(this.form)"></td>
<td width="20%"><input type="button" value=" ( " OnClick="enter(this.form,leftbracket)"></td>
<td width="20%"><input type="button" value=" ) " OnClick="enter(this.form,rightbracket)"></td>
<td width="20%"><input type="button" value=" 1 / X " OnClick="inverse(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 7 " onClick="enter(this.form, 7)"></td>
<td width="20%"><input type="button" value=" 8 " onClick="enter(this.form, 8)"></td>
<td width="20%"><input type="button" value=" 9 " onClick="enter(this.form, 9)"></td>
<td width="20%"><input type="button" value=" bagi " onClick="enter(this.form,dividesign)"></td>
<td width="20%"><input type="button" value=" %(rusak) " onClick="enter(this.form,Percentbuttonsign)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 4 " onClick="enter(this.form, 4)"></td>
<td width="20%"><input type="button" value=" 5 " onClick="enter(this.form, 5)"></td>
<td width="20%"><input type="button" value=" 6 " onClick="enter(this.form, 6)"></td>
<td width="20%"><input type="button" value=" kali " onClick="enter(this.form, multiplysign)"> </td>
<td width="20%"> <input type="button" value=" Hapus " onClick="clear_display(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 1 " onClick="enter(this.form, 1)"></td>
<td width="20%"><input type="button" value=" 2 " onClick="enter(this.form, 2)"></td>
<td width="20%"><input type="button" value=" 3 " onClick="enter(this.form, 3)"></td>
<td width="20%"><input type="button" value=" plus " onClick="enter(this.form,plussign)"> </td>
<td width="20%"><input type="button" value=" Jadina = " onClick="calculate(this.form)">
</td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 0 " onClick="enter(this.form, 0)"></td>
<td width="20%"><input type="button" value=" koma " onClick="enter(this.form,decimalsign)"></td>
<td width="20%"><input type="button" value=" (-) " onClick="enter(this.form,negativesign)"></td>
<td width="40%" colspan="2"> <input type="button" value=" min " onClick="enter(this.form,minussign)"></td>
</tr>
</table>
<!-- Bisa.... -->
</form>
</body>
</html>
<head>
<title>JS - Calculator</title>
<script language="Javascript">
<!--
/* Variablen definieren */
var plussign = ' + ';
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
function calculate(arg) {
arg.expr.value = eval(arg.expr.value)
}
function enter(arg, string) {
arg.expr.value += string
}
function clear_display(arg) {
arg.expr.value = ' '
}
function calc_sqrt(form) {
form.expr.value = (Math.sqrt(form.expr.value))
}
function calc_sqr(form) {
form.expr.value = ((form.expr.value * 1) * (form.expr.value * 1))
}
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
function cos_form(form) {
form.expr.value = (Math.cos (form.expr.value * rad))
}
function tan_form(form) {
form.expr.value = (Math.tan(form.expr.value * rad))
}
function inverse(form) {
form.expr.value = ( 1 / (form.expr.value))
}
function base10_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_10)
}
function base2_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_2)
}
//-->
</script>
</head>
<body>
<p align="center"><big><big>CALCULATOR </big></big></p>
<form>
<!-- Yup, Mulai -->
<table border="0" width="100" bgcolor="pink" align="center">
<tr>
<td width="100%" colspan="5" align="center"><input type="text" name="expr" size="35"
action="calculate(this.form)"></td>
</tr>
<tr>
<td width="100%" colspan="5" align="center">by rizqa</td>
</tr>
<tr>
<td width="20%"><input type="button" value=" sin " Onclick="sin_form(this.form)"></td>
<td width="20%"><input type="button" value=" cos " OnClick="cos_form(this.form)"></td>
<td width="20%"><input type="button" value=" tan " Onclick="tan_form(this.form)"></td>
<td width="20%"><input type="button" value=" log 10e " onClick="base10_log(this.form)"></td>
<td width="20%"><input type="button" value=" log 2e " OnClick="base2_log(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" akar " Onclick="calc_sqrt(this.form)"></td>
<td width="20%"><input type="button" value=" ^2 " OnClick="calc_sqr(this.form)"></td>
<td width="20%"><input type="button" value=" ( " OnClick="enter(this.form,leftbracket)"></td>
<td width="20%"><input type="button" value=" ) " OnClick="enter(this.form,rightbracket)"></td>
<td width="20%"><input type="button" value=" 1 / X " OnClick="inverse(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 7 " onClick="enter(this.form, 7)"></td>
<td width="20%"><input type="button" value=" 8 " onClick="enter(this.form, 8)"></td>
<td width="20%"><input type="button" value=" 9 " onClick="enter(this.form, 9)"></td>
<td width="20%"><input type="button" value=" bagi " onClick="enter(this.form,dividesign)"></td>
<td width="20%"><input type="button" value=" %(rusak) " onClick="enter(this.form,Percentbuttonsign)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 4 " onClick="enter(this.form, 4)"></td>
<td width="20%"><input type="button" value=" 5 " onClick="enter(this.form, 5)"></td>
<td width="20%"><input type="button" value=" 6 " onClick="enter(this.form, 6)"></td>
<td width="20%"><input type="button" value=" kali " onClick="enter(this.form, multiplysign)"> </td>
<td width="20%"> <input type="button" value=" Hapus " onClick="clear_display(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 1 " onClick="enter(this.form, 1)"></td>
<td width="20%"><input type="button" value=" 2 " onClick="enter(this.form, 2)"></td>
<td width="20%"><input type="button" value=" 3 " onClick="enter(this.form, 3)"></td>
<td width="20%"><input type="button" value=" plus " onClick="enter(this.form,plussign)"> </td>
<td width="20%"><input type="button" value=" Jadina = " onClick="calculate(this.form)">
</td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 0 " onClick="enter(this.form, 0)"></td>
<td width="20%"><input type="button" value=" koma " onClick="enter(this.form,decimalsign)"></td>
<td width="20%"><input type="button" value=" (-) " onClick="enter(this.form,negativesign)"></td>
<td width="40%" colspan="2"> <input type="button" value=" min " onClick="enter(this.form,minussign)"></td>
</tr>
</table>
<!-- Bisa.... -->
</form>
</body>
</html>
Langganan:
Komentar (Atom)

